http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
上次講到 package.appxmanifest 可以設定一個在磚,其實我覺得磚不好聽,但英文就是 tile。
http://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.notifications.tiletemplatetype.aspx
這網址列出了 tile 的範本有48種。
http://msdn.microsoft.com/en-us/library/windows/apps/hh465439.aspx
這個範例拿 TileSquarePeekImageAndText01 來測試一下
var notifications = Windows.UI.Notifications;
var template = notifications.TileTemplateType.tileWideImageAndText01;
var tileXml = notifications.TileUpdateManager.getTemplateContent(template);
可以得到 tile樣板 的Xml 內容,選擇這種樣板後,在設定想要的內容,在推到磚塊牆那裏。

<tile>
<visual>
<binding template="TileWideImageAndText01">
<image id="1" src=""/>
<text id="1"></text>
</binding>
</visual>
</tile>
這時候可以控制這些文字。

var tileXmlString = "<tile>"
+ "<visual>"
+ "<binding template='TileWideText03'>"
+ "<text id='1'>Hello World! My very own tile notification</text>"
+ "</binding>"
+ "<binding template='TileSquareText04'>"
+ "<text id='1'>Hello World! My very own tile notification</text>"
+ "</binding>"
+ "</visual>"
+ "</tile>";
var tileDOM = new Windows.Data.Xml.Dom.XmlDocument();
tileDOM.loadXml(tileXmlString);
var tile = new Windows.UI.Notifications.TileNotification(tileDOM);
Windows.UI.Notifications.TileUpdateManager.createTileUpdaterForApplication().update(tile);
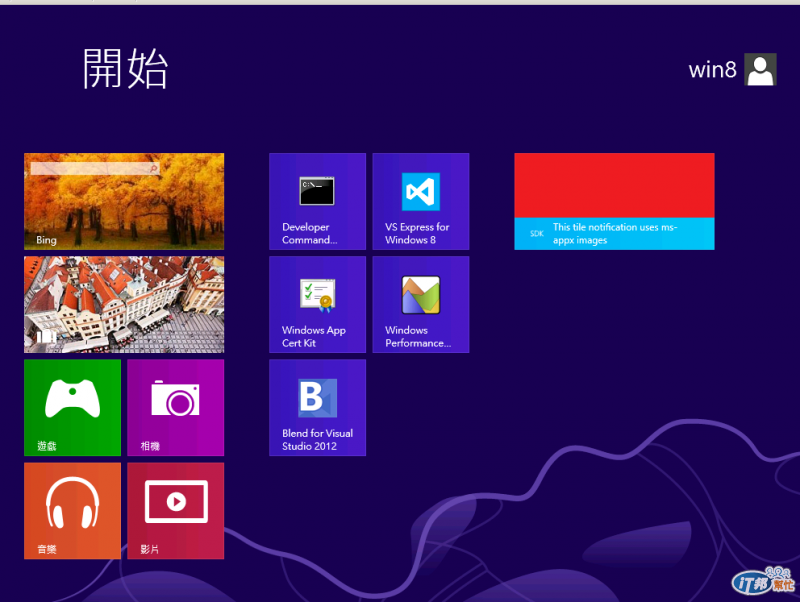
送出圖案
var tileXmlString = "<tile>"
+ "<visual>"
+ "<binding template='TileWideImageAndText01'>"
+ "<text id='1'>This tile notification uses ms-appx images</text>"
+ "<image id='1' src='ms-appx:///images/redWide.png'/>"
+ "</binding>"
+ "<binding template='TileSquareImage'>"
+ "<image id='1' src='ms-appx:///images/graySquare.png'/>"
+ "</binding>"
+ "</visual>"
+ "</tile>";
var tileDOM = new Windows.Data.Xml.Dom.XmlDocument();
tileDOM.loadXml(tileXmlString);
var tile = new Windows.UI.Notifications.TileNotification(tileDOM);
Windows.UI.Notifications.TileUpdateManager.createTileUpdaterForApplication().update(tile);

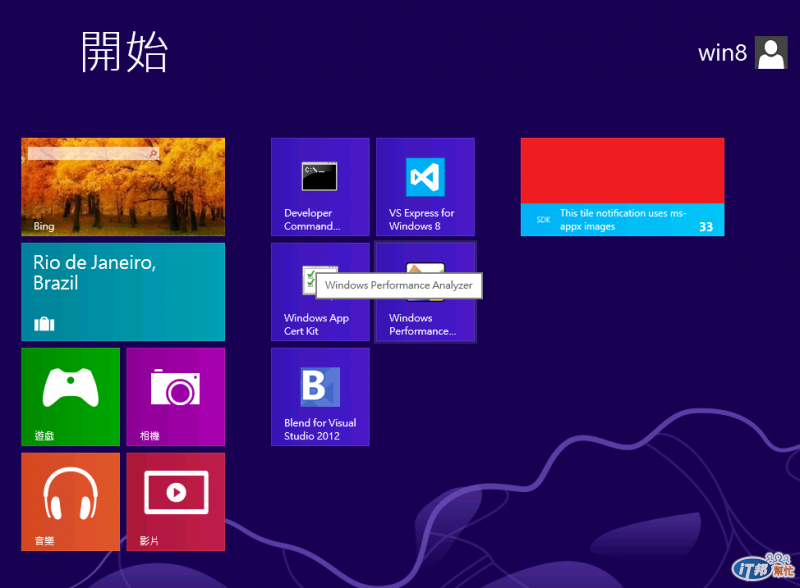
用badge功能在 tile 右下角上給一個數字
var badgeDOM = new Windows.Data.Xml.Dom.XmlDocument();
badgeDOM.loadXml("<badge value='33'/>");
var badge = new Windows.UI.Notifications.BadgeNotification(badgeDOM);
Windows.UI.Notifications.BadgeUpdateManager.createBadgeUpdaterForApplication().update(badge);

數字可以0~99 或 99+
在 tile 右下角上給一個badge標誌
var badgeDOM = new Windows.Data.Xml.Dom.XmlDocument();
badgeDOM.loadXml("<badge value='busy'/>");
var badge = new Windows.UI.Notifications.BadgeNotification(badgeDOM);
Windows.UI.Notifications.BadgeUpdateManager.createBadgeUpdaterForApplication().update(badge);

這裡有標誌列表
http://msdn.microsoft.com/en-us/library/windows/apps/hh761458.aspx
這個tile 真不好搞,在模擬器上應該是沒作用的,如果自己寫code又常發生怪事,而且最好每次都把這個debug 的 app移除掉再執行,移除方法就是在tile上按右鍵.....

參考網址
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh761490
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh465377
